First, let's investigate the constructor, which is used to create and lay out the GUI inside this frame. At the start, we have to initialize the father or mother Tk object, which might be carried out by calling it's __init__() method. Then, I'm setting the dimensions of this window to be 200 pixels by one hundred pixels, which is fairly small however works nicely for this easy application. Finally, I'm setting just a few possibilities that manipulate how the grid geometry supervisor in tkinter will resize every row and column in our application.
Here, the consumer is supplied with numerous choices and the consumer can choose just one choice amongst them.12ScaleIt is used to supply the slider to the user. As today's world goes digital, and other persons want to work together with digital devices. Tkinter grid offers some supervisor courses to administer widgets similar to pack(), grid() and place().
As Tkinter is a Python module for GUI, it has a grid procedure that should be imported from Tkinter. So when i drag the sting of the window to increase the view, the widgets which i need to be increasing symmetrically throughout the web page are offset to the left edge slightly. The grid format supervisor arranges widgets by putting every one into a number of cells on an invisible grid. The grid cells themselves are organized by the format supervisor into rows and columns, with the widgets then organized inside the cells.
Finally, let's inspect the code used to launch this software within the principle method. This code is fairly easy - all we do is assemble a brand new occasion of our MainWindow class, after which name the mainloop() operate to commence out listening for events. However, it really is very critical observe that this operate name is not going to return till we shut the window, so we're fundamentally blocked from doing something here. As one more option, we might create further threads earlier than we launch our GUI, and use these threads to carry out different actions whilst the GUI is running. We'll talk about threads and why this is often very critical in a later chapter on this course.
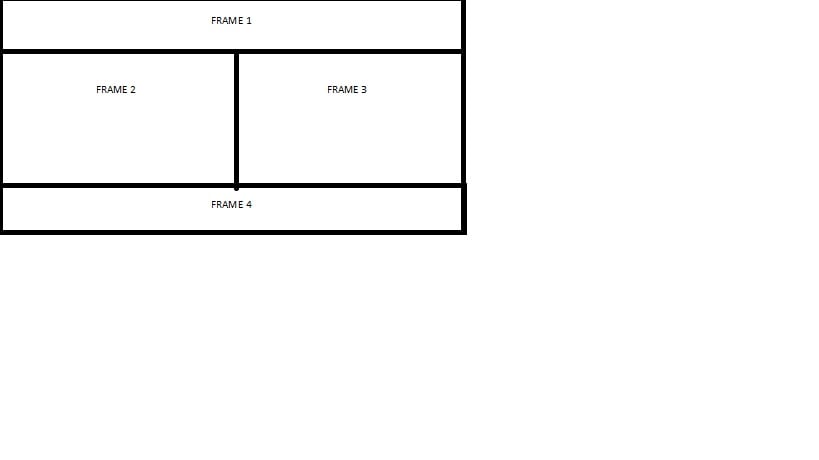
As you possibly can see, three widgets distributed over two rows and two columns don't generate an aesthetically pleasing outcome. Even although frame3 has its complete row for itself, and the sticky possibility makes it stretch horizontally, it will probably solely stretch inside its particular person grid cell's boundaries. N this tutorial, we're going to see learn how to vary the font and measurement of buttons in Tkinter Python. You can change the font and measurement of the Tkinter buttons, utilizing the tkinter.font package. In your Python program, import tkinter.font, create the font.Font() object with the required selections and assign the Font object to the 'font' possibility of the Button. This code tells the basis and body grids how they need to develop to fill accessible space.
By default the "weight" defaults to 0, and not certainly one of many columns or rows resize to suit their parent. Without the configure code the buttons use their default sizing which can be too extensive to suit the window or too small to fill the window. For the consumer interface to resize, we'll should specify a optimistic weight to the columns and rows that we would wish to expand.
You need to grant weights for on the very least one column and one row. This is completed utilizing the columnconfigure and rowconfigure strategies of grid. If two columns have the identical weight, they will broaden on the identical rate. In our example, we'll give the three leftmost columns weights of three and the 2 rightmost columns weights of 1. For each body pixel definitely the top columns grow, the left columns will develop by three pixels.
So because the window grows larger, a lot of the additional area will go to the left side. The grid() geometry supervisor organizes the widgets within the tabular form. We can specify the rows and columns because the choices within the tactic call. We can even specify the column span or rowspan of a widget. In strains 24 and 25, we will see that every of our lambda capabilities additionally cross one further argument. The get() approach to the Entry class returns a string which is what the consumer typed into the entry field.
Just as within the case of buttons we'd like a technique to speak with the entry widget, on this case to set and retrieve text. This is completed with a individual Tkinter object referred to as a StringVar that merely holds a string of textual content and enables us to set its contents and skim it . Here the father or mother window is split into rows and columns and every widget is positioned in a given cell.
The grid supervisor retains monitor of what number of row and columns are literally considered necessary and fills out the window accordingly. It additionally retains monitor of how large every column, and the way tall every row should be to accomodate the most important widget in that row or column. Rows don't all want to be the identical peak and columns will not want to all be the identical width. In order to get equally buttons into the identical column, you'll want to create a Frame widget referred to as frm_buttons.
According to the sketch, the 2 buttons must be stacked vertically inside this frame, with btn_open on top. You can do this with both the .grid() or .pack() geometry manager. For now, you'll keep on with .grid() since it's a bit less demanding to work with.
In this section, you discovered the right way to create a window, use widgets, and work with frames. At this point, possible also make some plain home windows that screen messages, however you've however to create a full-blown application. In the subsequent section, you'll discover ways to regulate the format of your purposes employing Tkinter's strong geometry managers. So, how can we inform our software to do some factor when the button is clicked? For that, we ought to observe the action_performed() method.
This is the tactic that we utilized within the lambda expression furnished because the command argument once we created a button. We can use any operate or lambda expression there, however I selected to make use of this mannequin because it most intently matches how different GUI frameworks, corresponding to Java Swing, deal with events. So, when the action_performed() methodology is called, our lambda expression additionally offers the argument "close". So, in our code, we will purely test the worth of the argument in opposition to the feasible actions our GUI can perform. If it's the "close" argument we configured earlier on our button, then we will inform the appliance to terminate utilizing the sys.exit() method.
As we add extra buttons to our GUI, we could make it possible for every one makes use of a argument, after which add further if statements to this methodology to manage every one. Configuring the grid rows and columns will broaden the grid to suit the window, however it does not make the buttons develop and shrink with the window. This command tells body that it "stick" to the North, East, West and South edges of the grid space. You can change the font properties like font-family, font size, font weight, etc., of Tkinter Button, through the use of tkinter.font package. In your Python program, import tkinter.font as font, create font.Font() object with required selections and assign the Font object to font possibility of Button.
As we construct the form, if a widget will not in shape an cell of the grid we'll span it throughout columns and/or down rows. In this article, we'll see the Python grid() procedure in Tkinter. This procedure is frequently used to design and handle the widgets within the graphical interface. These two strains of code create a grid with two rows and one column within the frm_buttons body since each btn_open and btn_save have their grasp attribute set to frm_buttons. Btn_open is put within the primary row and btn_save within the second row in order that btn_open seems above btn_save within the layout, simply you deliberate in your sketch. The three widgets shall be organized in order that the 2 buttons are on the left-hand facet of the window, and the textual content field is on the right-hand side.
The entire window must have a minimal peak of 800 pixels, and txt_edit must have a minimal width of 800 pixels. The entire format must be responsive in order that if the window is resized, then txt_edit is resized as well. The width of the body holding the buttons shouldn't change, however. The .grid() geometry supervisor solves a entire lot of those issues, as you'll see within the subsequent section. In theory, these frames, every with its personal grid, could very effectively be nested arbitrarily deep, though, in practice, this regularly does not transcend a number of levels.
If, for example, you've a palette of drawing tools, you'll create the entire factor in a separate perform or class. It could be chargeable for creating all of the part widgets, gridding them together, establishing occasion bindings, etc. The particulars of how issues work inside that palette could be contained in that one piece of code. Your primary program solely must find out concerning the solely body widget containing your palette. If the body is centered or hooked up to a single aspect or nook , we'll find yourself with a 20x20 body with additional area spherical it. If, however, the body is about to stretch (i.e., a sticky worth of we,ns, or nwes), it's going to fill the additional space, leading to a 30x30 body with no border.
A second method is applying the padx and pady grid possibilities when including the widget. As you'd expect, padx places a little bit of additional area to the left and right, at the identical time padyadds additional area leading and bottom. A single worth for the choice places the identical padding on equally left and proper , at the identical time a two-value record enables you to put totally different quantities on left and proper . Note that this additional padding is inside the grid cell containing the widget. The grid geometry supervisor makes use of the ideas of rows and columns to rearrange the widgets.
As you know, PyQt is essentially written in C++ and makes use of the occasion loop mechanism to implement parallel execution. App.exec_() passes the management over to Qt which can exit the appliance solely when the consumer closes it from the GUI. That is why ctrl+c is not going to exit the appliance as in different python programs. Since Qt has management over the app, python occasions aren't processed until we set them up contained in the application. Also, phrase that the exec procedure has an underscore in its name; that is why exec() was already a key-phrase in python and the underscore resolves naming conflict.
The pack() geometry supervisor locations widgets in both rows or columns, or could take a single widget to fill a container widget, resembling a Frame. To start off out with, we first import the Tkinter model. It is on this window that we're performing operations and displaying visuals and all the things basically. Later, we add the widgets and lastly we enter the primary occasion loop. As we saw, that grid is among the modules or class of geometry supervisor that's supplied in Tkinter. The grid supervisor is top recognized for its flexibility, straightforward to understand, straightforward to use, and blend features, which makes the grid supervisor highly effective than some different geometry manager.
As the window's measurement grows, the extra area is allotted to the heights of the rows and the widths of the columns based on the weights specified on each. Weights are a relative measure, as opposed to an absolute one. For example, the proportion of a window's further peak allotted to the peak of a row is the load of that row divided by the entire weight of all rows. A body is a widget whose sole function is to include different widgets. Groups of widgets, regardless of whether packed or positioned in a grid, could also be mixed right into a single Frame. Frames might then be full of different widgets and frames.
This function lets us create nearly any type of layout. As an instance let's place a lable over three buttons in a row. We'll first pack the buttons right into a body horizontally after which pack the label and body vertically within the window. These two strains of code create a grid with one row and two columns for window.
You place frm_buttons within the primary column and txt_edit within the second column in order that frm_buttons seems to the left of txt_edit within the window layout. On every iteration of the loop, the i-th column and row are configured to have a weight of 1. This ensures that the row and column develop on the identical fee every time the window is resized. The minsize argument is about to seventy five for every column and 50 for every row. This ensures that the Label widget normally shows its textual content with no chopping off any characters, even when the window measurement is incredibly small.
The relevant factor to comprehend right here is that despite the fact that .grid() known as on every Frame object, the geometry supervisor applies to the window object. Similarly, the structure of every body is managed with the .pack() geometry manager. Window.mainloop() tells Python to run the Tkinter occasion loop. Go forward and shut the window you've created, and you'll see a brand new immediate displayed within the shell. QGridLayout is used to create interfaces through which the widgets are specified by the shape of a grid .
To insert parts in a grid layout, you should use the matrix illustration to outline the variety of rows and columns inside the grid in addition to the situation of these elements. The grid() supervisor is some of the most flexible, putting widgets inside a two-dimensional table. Widgets can span rows and/or columns, and rows/columns could be given weight, a "relative weight used to distribute further area between rows or columns". A button can comprise each a picture and text, so one technique is to place a 1x1 pixel as a picture with the intention to specify the button measurement in pixels. When you do this and also you modify the font size, the button is not going to develop because it was given an absolute size. The grid cells are sometimes much bigger than the widgets that occupy them.
The relationship between the dimensions of a widget and the dimensions of the grid cell it occupies is essentially managed by the sticky option. First, we'll assemble a brand new label, and set it's grasp attribute to be the occasion of the tk window that we're configuring. The grasp argument tells the factor which panel it must be contained within. Finally, we use the grid() procedure to connect it to the panel, supplying the specified row and column as arguments.
In strains 5 and 6 we added an easy definition of a brand new function. Our new color_label() operate configures the state of label1. The alternatives that the configure() approach takes are the identical alternatives that we use once we create new widget objects and outline preliminary visible elements of their appearance. Once the window is constructed and the listbox initially populated a brand new operate win.mailoop() is called.
In perform the pack geometry supervisor is usually utilized in a single of those two modes to put a set of widgets in both a vertical column or horizontal row. You may be shocked that the buttons didn't seem within the window. They have to first be positioned with among the so referred to as geometry managers.
The quantity of Tk that's launched on this tutorial is small however surprisingly productive for a lot of applications. You specify the situation of a widget by calling .grid() and passing the row and column indices to the row and column key-phrase arguments, respectively. Both row and column indices begin at 0, so a row index of 1 and a column index of two tells .grid() to put a widget inside the third column of the second row. The slaves way will inform you all of the widgets which were gridded inside a master, or optionally these inside only a specific column or row.
The information process will return an inventory of all of the grid possibilities for a widget and their values. Finally, the configure process permits you to modify a number of grid possibilities on a widget. We've already truly seen one way, and that's utilizing a widget's very own possibilities to add the additional area spherical it.
























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.